Bruksanvisning för HTML-kodning
Detta är en lathund för att skapa en enkel hemsida direkt i HTML-kod. Motiv för att göra så kan vara att man vill ha en hemsida som fungerar i olika datormiljöer och att man själv eller någon annan i framtiden ska kunna gå in och ändra utan att vara beroende av vilka program och datorer som då gäller.
Detta studiematerial är lättast att förstå om man låter flera fönster synas på skärmen samtidigt (som på mina bilder nedan) dvs undvik helskärmsfönster som "döljer" övriga fönster. Det kan även vara värdefullt att skriva ut bruksanvisningen, det blir 8 sidor.
Bruksanvisningen själv är skapad på samma sätt som den "enkla hemsida" vilken den beskriver. Bilderna i den är kopierade från PC-skärmen (PrintScreen) och inklistrade i PhotoShop samt sparade i JPG. Således är dessa med i det knippe filer som mappen "Enkelsida" består av se nedan.
Beskrivning av den enkla hemsidan
Den "enkla hemsidan" består av rubrik, en bild, lite text och några sk länkar vilka hänvisar vidare till andra hemsidor i samma mapp som den "enkla sidan" eller nån annanstans på Internet.Den är med avsikt gjord så enkel som möjligt vilket underlättar jämförelsen mellan hemsidan och dess "källa" dvs HTML-koden. Dock den är fullt tillräcklig som mall om man vill göra en "rubriksida" som leder in till ett flertal sidor som innehåller detaljerna. En rolig egenskap är att sidan kan krympas i sidled (bli smalare) utan att någon text gömmer sig! Bra om man från den vill titta på de fönster den pekar ut via sina länkar.
Orsaken till mitt intresse för "hangjord" HTML har sin grund i: Ett an-träd för familjenamnet Nevelius i HTML-kod där denna teknik är viktig.
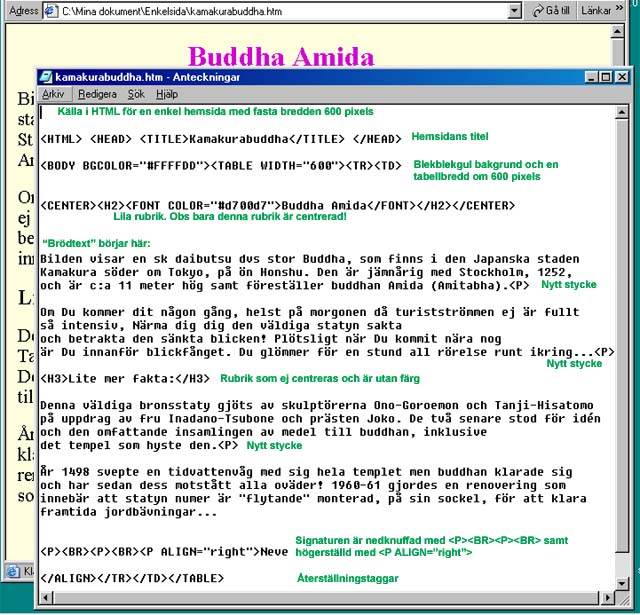
Om däremot hemsidan ska innehålla text som går över flera rader, bör HTML-kodningen inledas annorlunda så att sidan får en fast bredd vilket gäller för: Några ord om buddhastatyn i Kamakura , mer härom längre fram i bruksanvisningen.
Filer för hemsidesbygget
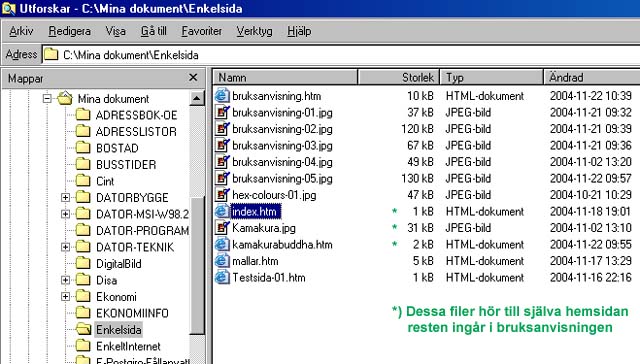
Nedanstående bild av "Utforskaren" visar de filer som ingår i detta enkla hemsidesbygge plus de filer som bruksanvisningen själv använder:

...där filen index.htm och kamakurabuddha.htm är de hemsides-filer som bruksanvisningen behandlar. Bruksanvisningen själv heter bruksanvisning.htm
Bruksanvisningen som börjar med index.htm utgår från hemsidans "källa" dvs själva dokumentet som man ser i "Anteckningar".
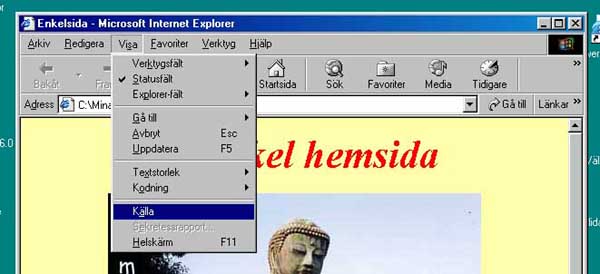
För att se hur den "enkla hemsidan" är uppbyggd, dvs se själva HTML-koden; klickar man på Visa/Källa se bilden:

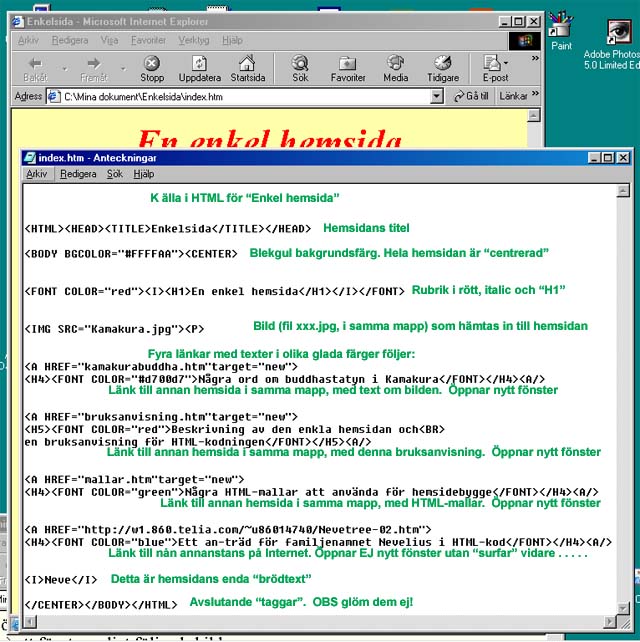
...därvid öppnar programmet "Anteckningar" (en textredigerare som ingår i Windows) ett fönster här "ovanpå" hemsidan, enligt följande bild:

De gröna hjälptexterna som jag lagt till efteråt underlättar att se vilka delar i hemsidan som motsvaras av sina respektive HTML-koder.
Arbetsmetod
Man arbetar nu med just de två fönster som visas här ovan. Det ena är "Anteckningar" som visar det egentliga dokumentet, där man skriver text inklusive erforderliga "taggar" för att det ska bli HTML-kod. Det andra, just nu skymda fönstret, är hemsidan vilken ju bara är den bild som "browsern" tex InternetExplorer skapar från HTML-koden.Arbetsgången är att när man gjort sin uppdatering i "Anteckningar" sparar man detta dokument och Obs stänger fönstret dessutom. Därefter klickar man på "Uppdatera" för hemsidan och ser genast resultatet.
Blir det vaj (som det oftast blir!) upprepar man proceduren genom att klicka "Visa/Källa" på hemsidan för att få fram sina "Anteckningar" igen - för ett nytt försök....
Titel, body och bakgrund
De två första raderna i "källa" är hemsidans titel och dess kropp (body), samt bakgrundsfärg. Obs att dessa "taggar" återkommer sist, se rad 18, som "avslutningstaggar". Då i omvänd ordning! Obs dessutom att "taggarna" (HEAD)(TITLE) ej har med resten att göra varför de avslutas redan nu också de i omvänd ordning (/TITLE)(/HEAD) Den som ser att jag "fuskat" med parantestecknen har fattat vad detta går ut på...En blekgul färg är vald för bakgrunden. Mer härom senare i avsnittet "Färger"
Just denna början och slut på en hemsida kan man lämpligen utgå ifrån när man gör en egen ny hemsida - det är bara att ändra i referenserna och i texterna genom att kopiera/klistra in.
Rubrik
Tredje raden som på hemsidan genererar texten:En enkel hemsida
är en rubrik i "Italic" och "H1" dvs max rubrikstorlek medans den minsta "H6" ser ut så här:En enkel hemsida
Bild
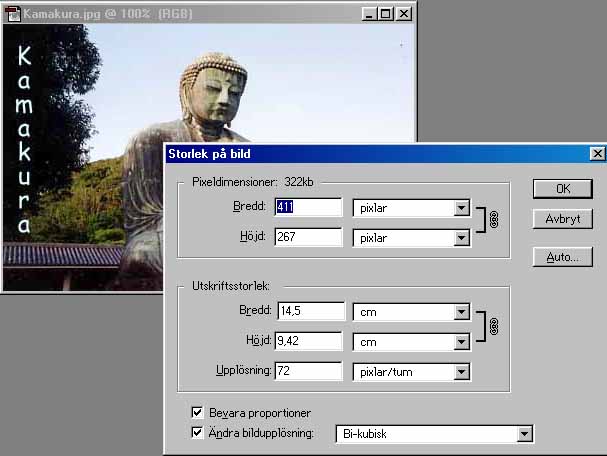
Fjärde raden visar en bild. Filen heter Kamakura.jpg och den är inhämtad från samma mapp. Bildens storlek måste anpassas för hemsidebruk. Dess data framgår av nedanstående, hämtat från PhotoShop LE:
Länk till en annan hemsida med text
Raderna fem och sex utgör en länk till en hemsida (i samma mapp) som berättar lite om Kamakurabuddhan. Observera att de båda raderna är en enhet = länken!Länken är med "target="new" så funtad att browsern (tex IE) öppnar ett nytt fönster. Därmed kan man betrakta både bilden och texten om den - samtidigt. Vidare är länkens textdel åxå exempel på både färgsättning av texten (mer härom i "Färger") och på rubrikstorleken "H4"
Tre länkar till
På rad 7,8 och 9 finns länken till hemsidan för just denna bruksanvisning Den öppnar nytt fönster för att det ska vara möjligt läsa bruksanvisningen bredvid objektet "Den enkla hemsidan"På rad 10 och 11 finns länken till hemsidan för några HTML-mallar att använda i hemsidesbygge. Även den öppnar nytt fönster av samma skäl.
På rad 12 och 13 finns en länk som skickar läsaren vidare ut på Internet. Man måste således nu vara uppkopplad. Den öppnar inte ett nytt fönster. Däremot är det bara att klicka "Bakåt" för att komma tillbaka om man ångrar sig, precis som när man surfar.
"Brödtext" på hemsidan
Raden 14 visar hemsidans enda textinslag typ "brödtext". Eftersom ingen färg angivits blir den svart. Denna typ hemsida duger bara för korta texter. Dock genom att texten är "centrerad" (CENTER för hela sidan) kan man göra korta rubrikartade klatschiga texter på detta sätt.
Ska man skapa en hemsida med lite mer text är det bättre
att inleda den på ett annat sätt i "Anteckningar" Detta kan man studera i "källa"
till Några ord om
buddhastayn i Kamakura .
Genom att titta på "Källa" till denna nya, annorlunda, hemsida kan man se att den
andra raden i HTML-koden innehåller TABLE WIDTH="600" plus (TR) och (TD) som ger
sidan en fast bredd. Med rubriker redan beskrivet ovan, och med (P) som ger nytt
stycke blit layouten dräglig.
Bilden nedan visar hur det kan se ut på skärmen förutom att jag lagt in
några gröna hjälptexter i "Anteckningar" även här:

Färger
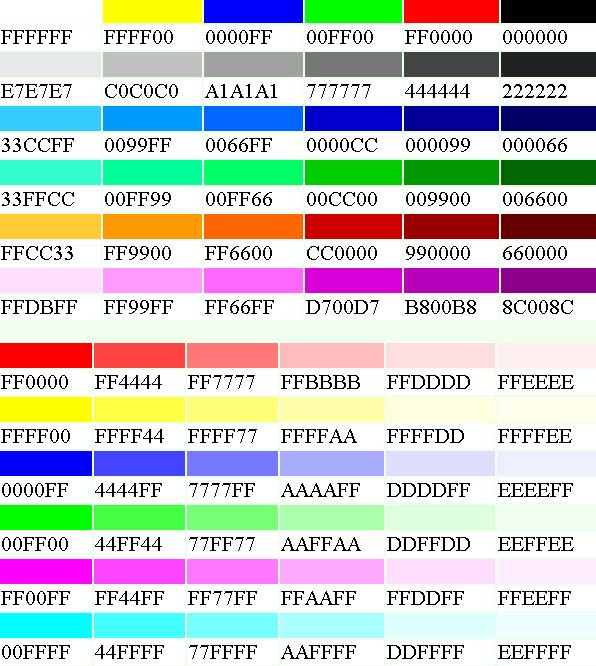
Som sagts ovan ett par gånger, kan man sätta färg på både bakgrund och text. Bilden nedan ger exempel på några färger och de HEXADECIMALA sifferkoder de motsvaras av:

Siffrorna från 0 till F dvs 16 st tal är ordnade i tre par.
Första paret anger mängden av RÖD
Andra paret anger mängden av GRÖN
Tredje paret anger mängden av BLÅ
Adderar man max R G B blir resultatet VITT eller hur?
Mitt råd är: använd vilka färger som helst men ta bara ljusa till bakgrunden. Svart bakgrund med ljus text är Medeltiden dvs 60-tal...
Mallar för HTML-kodning
Nedanstående länk leder till ett dokument som innehåller några mallar för att underlätta att skapa hemsidor "direkt" med HTML-kod:
Färgpaletten enligt föregående avsnitt återkommer här så att man kan "klippa"
och "klistra in" färg för både bakgrund och texter till sin hemsida
Ytterligare en länk som leder till Grafiskt Utbildningscenter i Uppsala, Upplands
medieskola, GUC, där man gjort följande "Lathund för HTML":
Neve 2004-11-22
HTML-mallar
Lathund för HTML © Sven-Magnus Wirbladh
Du som fortfarande tycker det är för knöligt att skriva HTML-koder och
framförallt har svårt komma ihåg "återställningstaggar" kan använda en
HTML-redigerare. Hos senITel kan Du
hämta hem FrontPageExpress inklusive instruktioner som även beskriver
hur man lägger upp sin hemsida hos Internetoperatören Telia:
senITel
lathund för hemsidesmakare